One way to use the examples is to (1) read the description of the code, (2) look at the code itself, and experiment with it as desired, then (3) check the syntax of the code and (4) run it in the small window at right. Then go to step 2 and repeat as necessary. If a larger window is needed, "Popup Canvas" can be used to spawn a new tab containing only the running application. In many browsers, this tab can be put into full screen mode to make it even larger. Modified code can be saved to a file on your local hard drive by selecting all (Windows, Ctrl-A), then copying (Windows, Ctrl-C), and then pasting into an editor (Windows, Ctrl-V). To retrieve a copy of the example including all code and art assets, press the "Download" button.
A description of all of the GUI elements follows below.
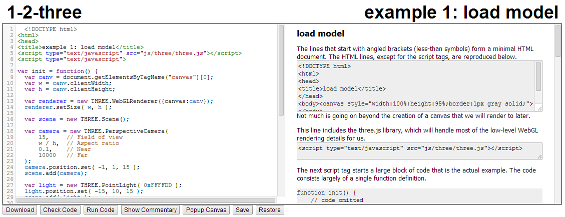
- Code pane
- This is the large pane at left. It always contains the main source file for the example. This pane is driven by CodeMirror, and includes a robust editing capability. Keybindings for search/replace functionality on Windows and OS X, respectively, are given below. Ctrl-F / Cmd-F = Start searching, Ctrl-G / Cmd-G = Find next, Shift-Ctrl-G / Shift-Cmd-G = Find previous, Shift-Ctrl-F / Cmd-Option-F = Replace, Shift-Ctrl-R / Shift-Cmd-Option-F = Replace all.
- Result pane
- This is the large pane at right. It can contain a description of the example, a live simulation, or results of code checking, depending on what button was just pressed.
- Download button
- Downloads a complete, unmodified, self-contained version of the example to your local hard drive.
- Check Code button
- Checks your code for possible problems courtesy of JSHint.
- Run Code button
- Executes the code in the code pane. The live simulation runs in the results pane.
- Show Commentary button
- Displays a description of the example.
- Popup Canvas button
- Like the Run Code button, but the live simulation appears in a separate window. This window contains only the simulation and nothing else, so you can easily make the simulation full screen (F11 on Windows Chrome).
- Save button
- Saves a copy of the current contents of the code window in your browser. There is only one save slot shared by all examples, so saving overwrites whatever was saved last.
- Load button
- Restores whatever was saved last to the code pane.